Quarkly —
use it just like a design tool and get ready-to-go websites or web apps.
40+ style and functional element settings. Create React components in one click. Popular built-in
design systems. Adaptive design with breakpoints. Themes with reusable values.

Say NO to static! Create a stunning site visitors can interact with
Push the limits of website building. Create dynamic sites instead of static images. Use interface patterns common to graphic editors: Components, Drag&Drop, Layers Panel, Themes, Hotkeys, and more.
Turn blocks and elements into components
Create custom components like you would with a design tool, then optimize them. On the page, you can create comprehensive React components that support inheritance, overrides, and other familiar behaviors.
Kickstart your work with pre-made blocks and components
It's never been easier to build your own site. With our library of blocks and components, you can create it in no time. Plus, we'll add popular open-source UI libraries soon. The best is yet to come!
Easy drag and drop
Add and move elements and blocks however you want. Create copies of elements and nest them inside each other. This can be done both on the page and on the Layers panel.
Create your amazing, one-of-a-kind design
There are plenty of style and functional element props. For example, text styles, filters, background styles, transforms, position and display settings, and so many more.
Add hover effects
Bring interactivity to your site! Configure styles for an element in hover, active, or focused states to give it a more lively and expressive look.
Adjust your website to any screen size
Show, hide, zoom in/out, or completely redesign the desired elements for different devices. Our breakpoint system allows you to do this easily. On top of that, you can add as many breakpoints as you want.
Link styles to your theme
A theme is a set of styles: colors, backgrounds, fonts, transforms, etc. Using theme values, you can easily create a design with a consistent style. If your design concept changes, edit the value in the theme and these tweaks will be applied throughout the whole project.

Publish your site on Netlify
When you're done creating your site, publish it on Netlify with a technical domain. Yay, you're online now!
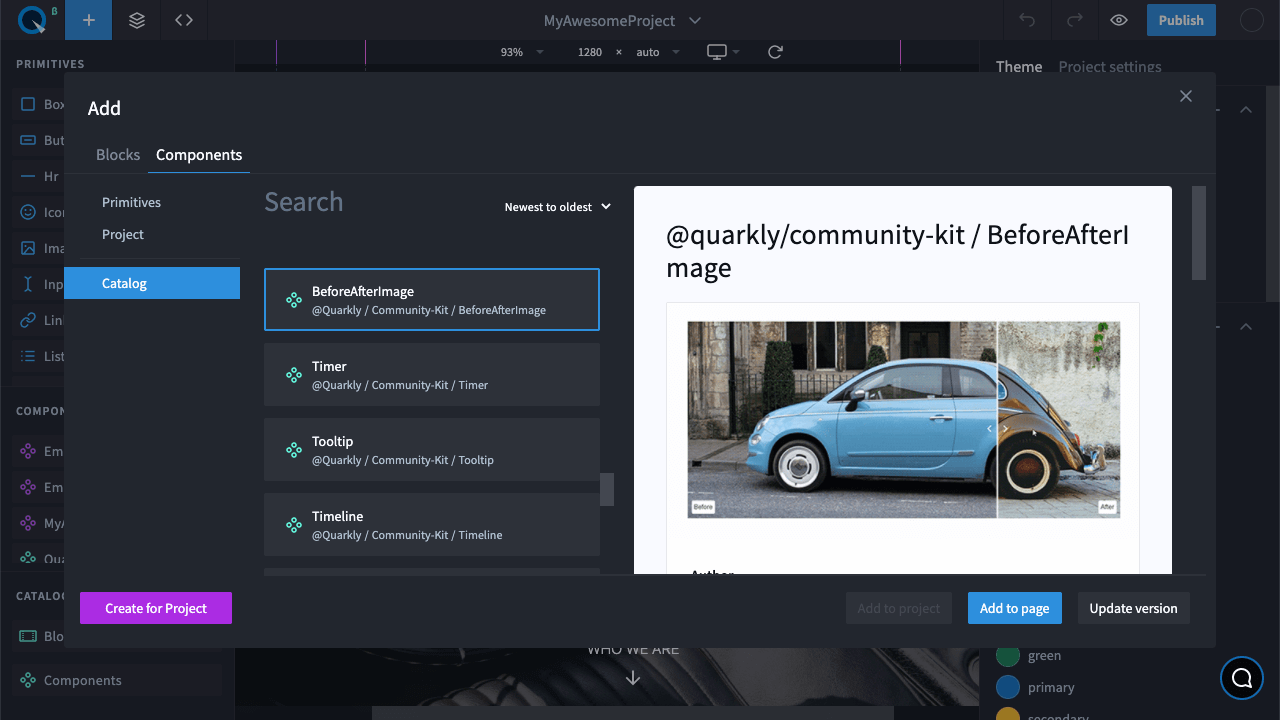
Components Catalog
There are more than 40 components in the catalog, and the list is regularly updated.


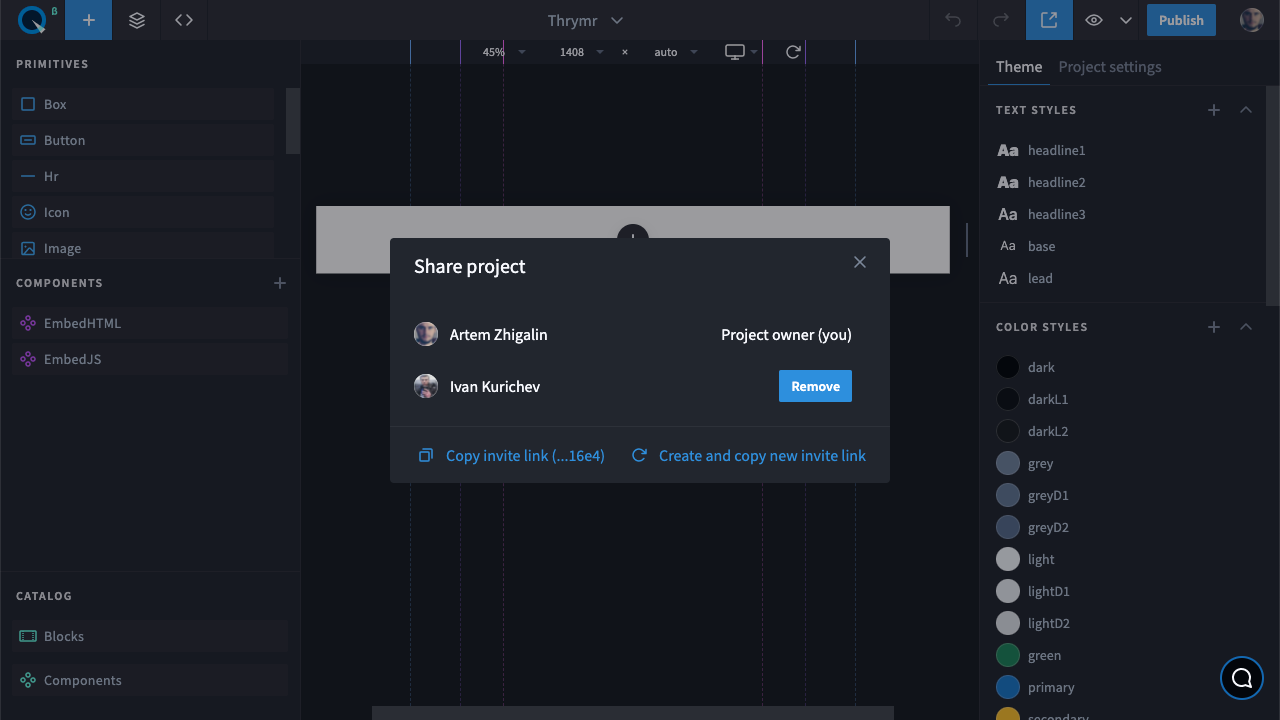
Collaboration opportunities
Share your project with colleagues or clients via a share link. Remove collaborators if necessary and create a new share link. You can also change the project owner.
External preview
The project preview can be opened in an external tab. This is useful if you are working on multiple monitors. You can also open a preview of the project on the smartphone screen, for this you need to scan the code and log in.


