Quarkly —
works like a cloud code editor synchronized with the site page.
Create sites and apps with ready-made or custom React components in a flash. Add NPM modules with one line. You can also export the project as a create-react-app.

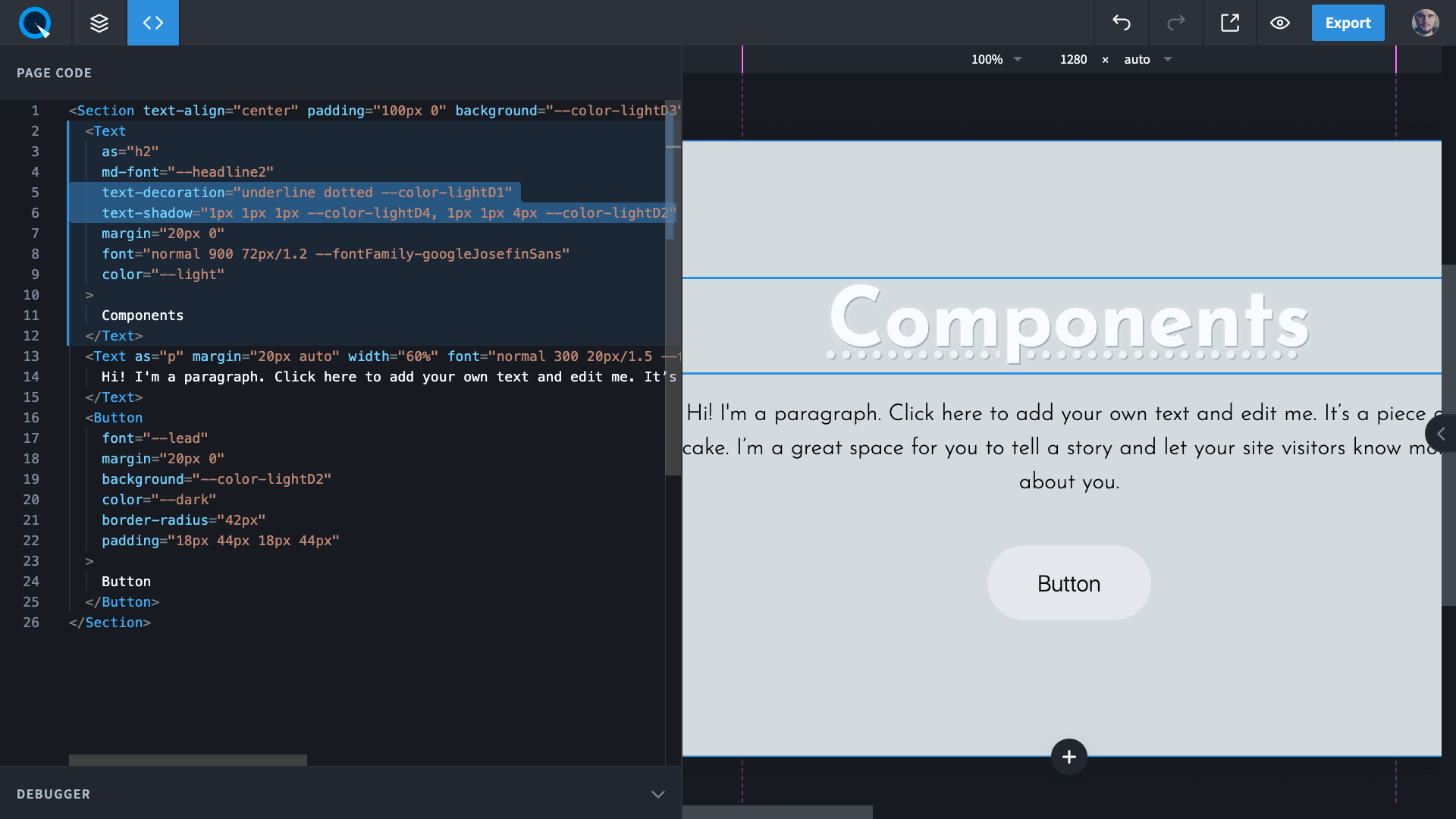
Code editor synched with site pages
You can do a lot on site pages, while the code allows even greater things. The editor comes with a bunch of perks to facilitate your work. And you can instantly see all the changes, as the code editor and pages are perfectly in synch.

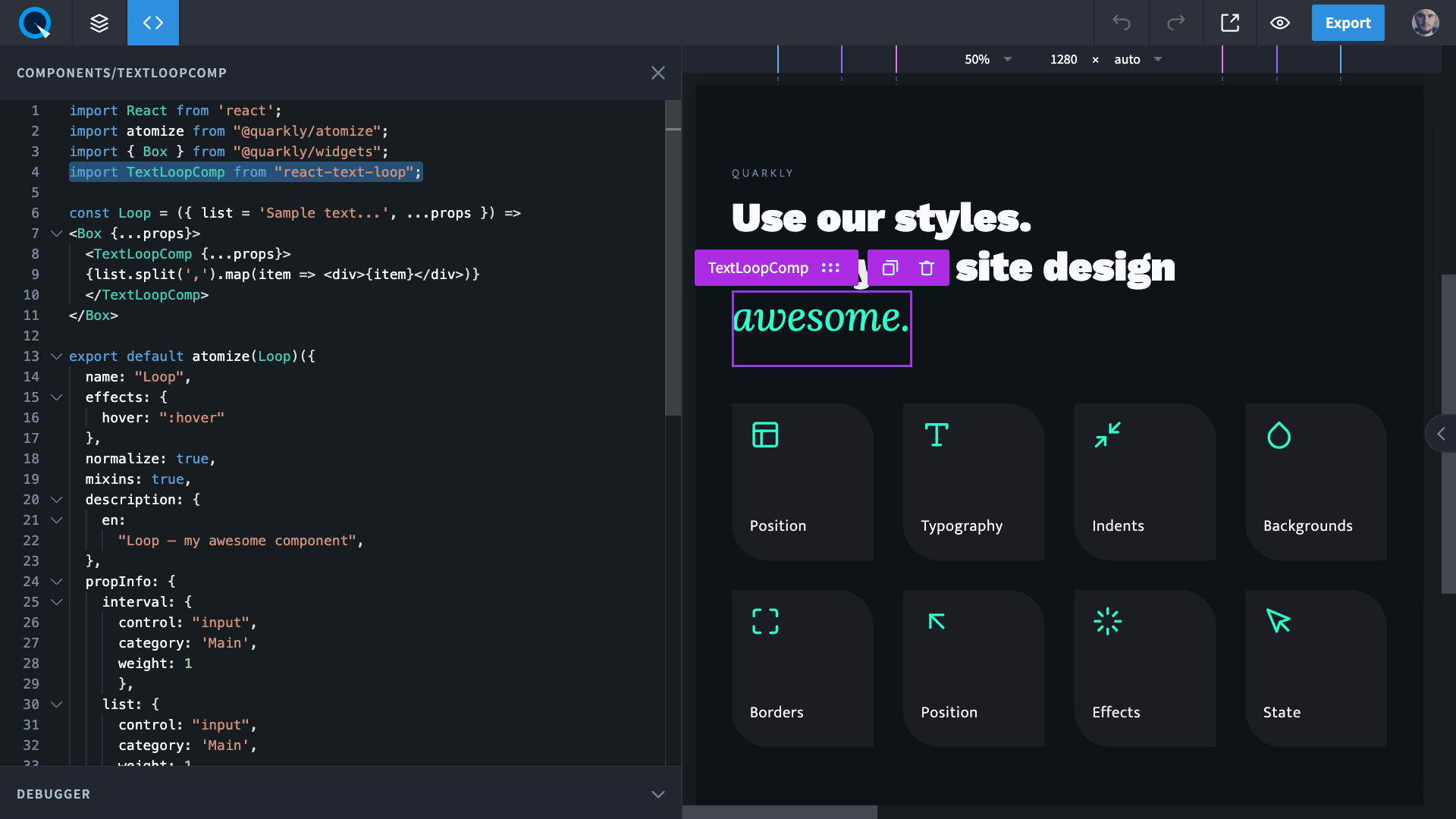
Hot import from NPM
Just add
import TextLoopComp from 'react-text-loop';
to your component code and use the module on the page.
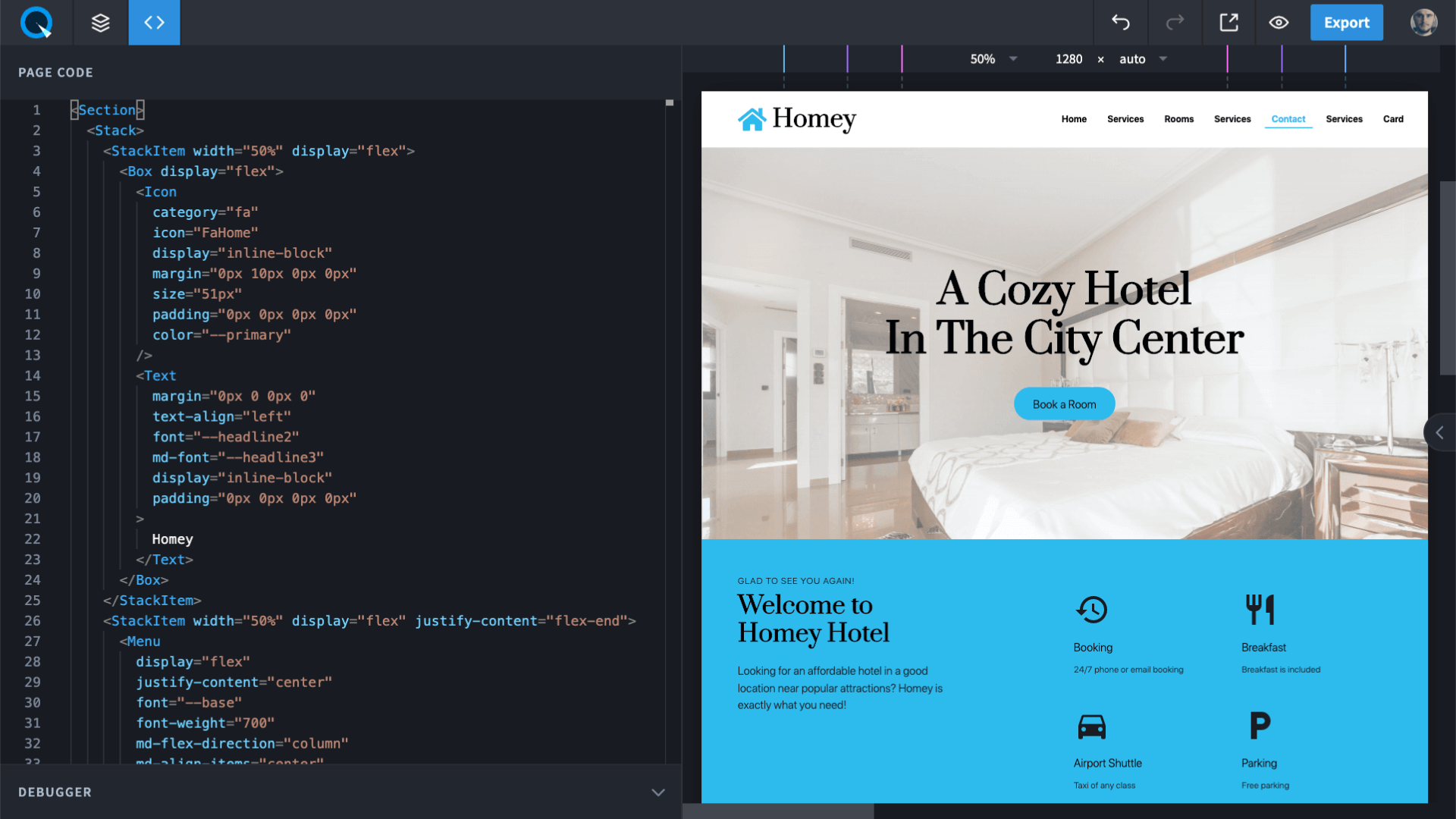
Code in JSX React
If this is the first time you've come across React, no worries. The JSX syntax is very similar to HTML markup, so you'll quickly get the hang of it.


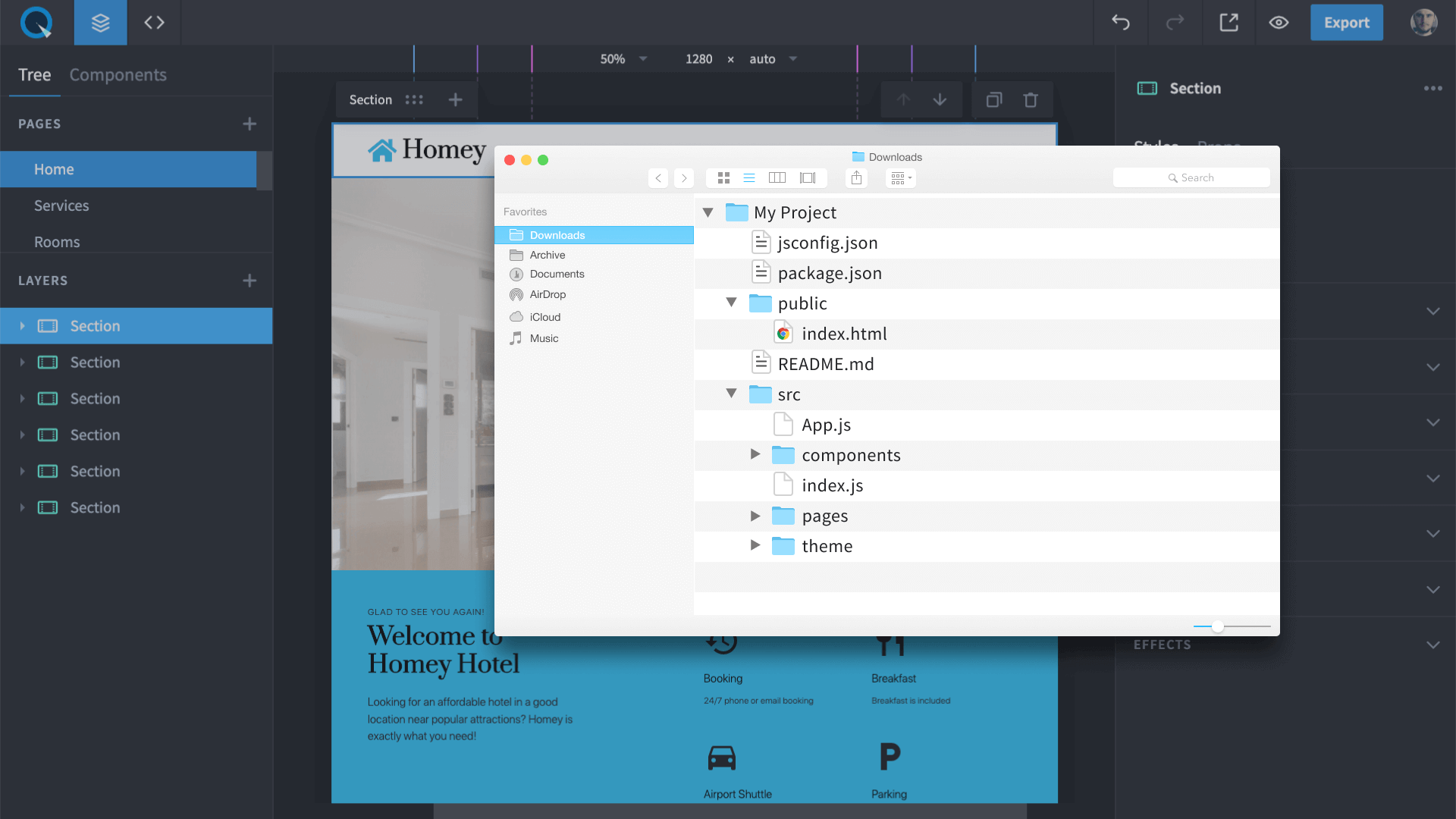
Export projects to create-react-app or a Gatsby project
If you need to host your project or finish it outside Quarkly, use the export option.
Create custom React components without limits
You can create any component, for example, with complex logic or a query to an external API.

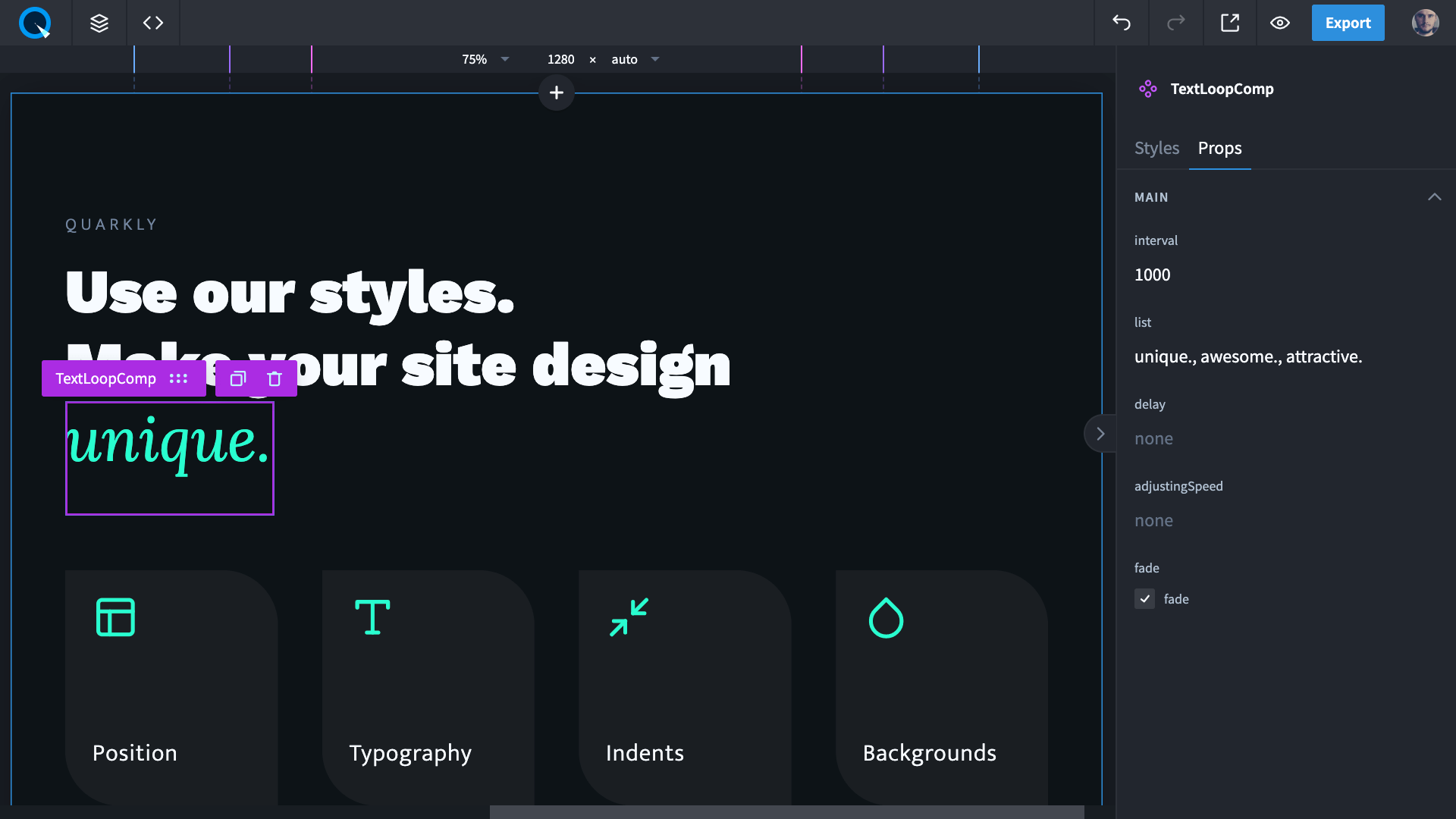
Transfer the necessary element props of your components to the panel
When you click on an element, the Styles panel automatically appears. But you can also add the desired props to the panel for easy access.
Take advantage of all CSS properties
You can use any CSS property in your code, not just those featured on the panel.


SEO settings for site and pages
Make the most of semantic tags, meta tags, open graph, schema.org, favicons, image alts, and user-friendly URLs.
Integration with GitHub
Make commits with changes to the master branch or a new pull request branch from your GitHub repository.


Publish your project on Netlify
Commit your Quarkly project to the GitHub repository and then that click on the "Deploy to Netlify" button.
Tags inside <head> and <body>
Inside <head>, you can place the following tags: script, link, meta, and style. And before the closing <body> tag you can add script, link, and style.


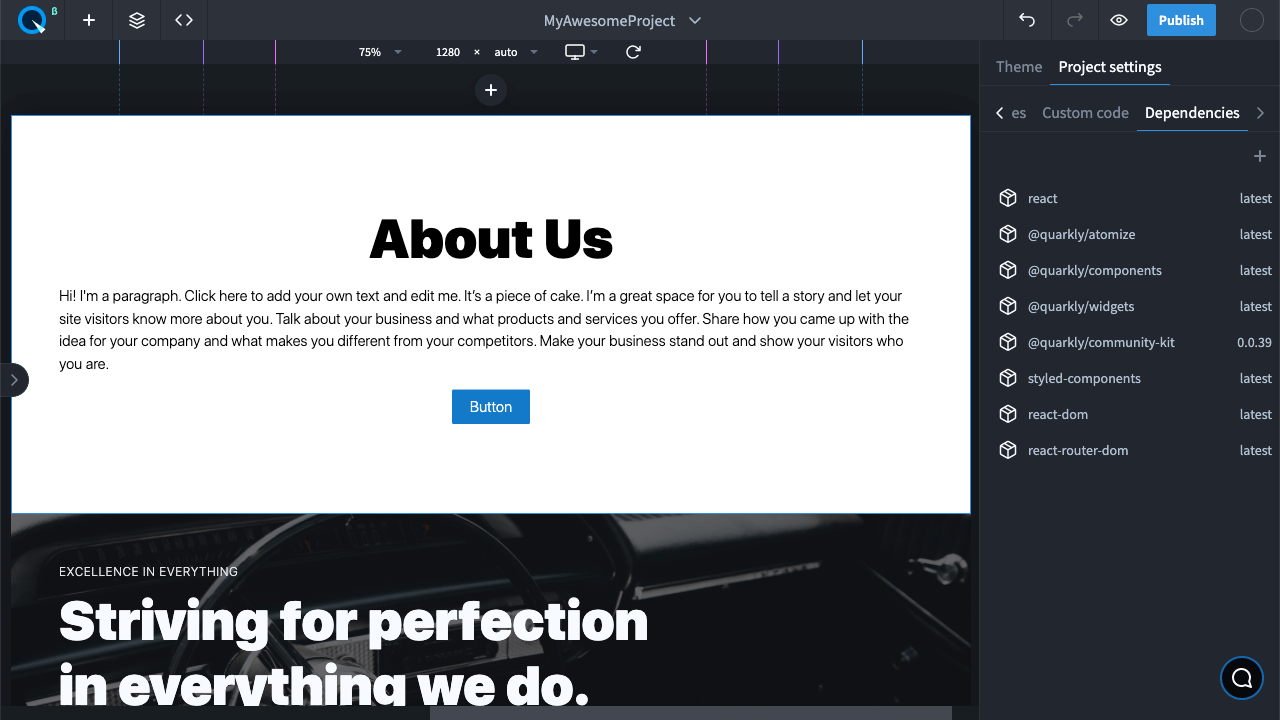
Dependencies
Here you can find all the project dependencies and add new ones with a specified version.
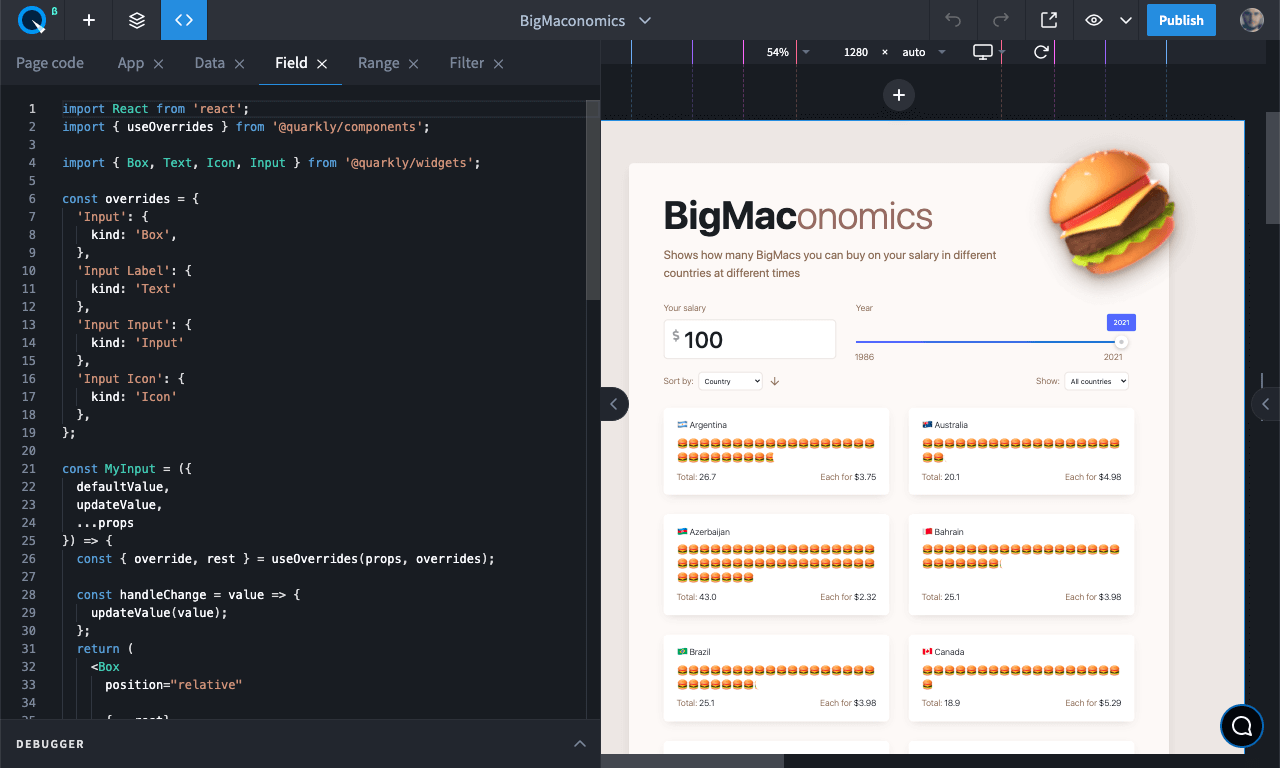
Multiple Tabs in the Code Editor
You can open multiple tabs in the code editor. You can edit multiple components and the code of the current page at the same time.


External preview
The project preview can be opened in an external tab. This is useful if you are working on multiple monitors. You can also open a preview of the project on the smartphone screen, for this you need to scan the code and log in.

