Updates
April 2020

NEW
Creating components from page, just like in design tools
Elements with absolute and fixed position can not only be moved on a page but also resized.
- Overrides: copies of such a component can be changed however you like.
- Push to Master: if you changed one copy, using the "Push to Master" command, you can apply this change to the rest of copies (unless they have their unique changes).
- Reset Overrides: if you want to reset unique changes and bring back the inheritance from Master.

NEW
Menu component
It creates the navigation menu for your site.
This is a dynamic component that takes into account which pages are there on the site and displays them as a list. Another feature of Menu is a connection between child components. This means if you style one menu item, the other will inherit this style. However, you may also apply styles individually.
This is a dynamic component that takes into account which pages are there on the site and displays them as a list. Another feature of Menu is a connection between child components. This means if you style one menu item, the other will inherit this style. However, you may also apply styles individually.
Menu details:
- Menu synchronizes and displays site pages.
- Page order is synchronized with the Pages tab.
- Menu styling opportunities: you can style the main wrap component, all menu items at once, all text links at once, only the active menu item, or each item individually.
- You can style individually the menu items of the second, third and other levels.
- You can add several menus to the page.
- You can hide the menu items by specifying the "none" value in the "display" property.
NEW
SocialMedia component
This component creates button links to groups and accounts in popular social networks. This means that if you style one button, the other will inherit the styles. Still, you may want to style buttons individually.

SocialMedia details:
- This component shows links to groups and accounts in social networks you specified.
- Menu styling opportunities: you can style the main wrap component, all menu items at once, all text links at once, only the active menu item, or each item individually.
- You can change the icon size.

NEW
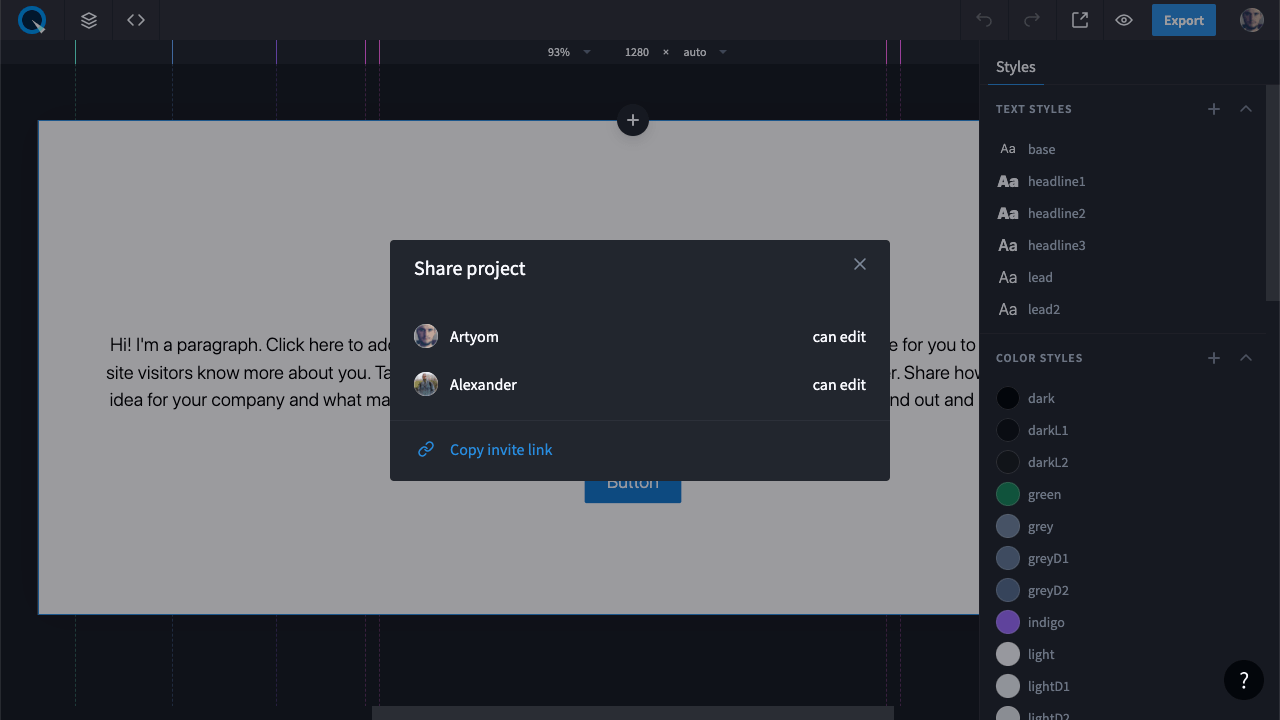
Collaboration & project sharing
We introduced the collaboration option so that you could build a project as a team. At this point, the access rights are given via link, i.e. everyone who has a link can edit the project.
In the top right corner, we added the icon. Click on it to see the list of users that have access to the project. In this area, you will also find a button that generates shareable links. This link can be sent to other users so that they can join the project.
In the top right corner, we added the icon. Click on it to see the list of users that have access to the project. In this area, you will also find a button that generates shareable links. This link can be sent to other users so that they can join the project.
NEW
Integration with GoogleFonts
Before, you could enjoy only sets of system fonts. But now Google Fonts are at your fingertips. Take advantage of them to make your site even more impressive and unique.


NEW
Nesting pages
From now on, you can nest pages into each other.
NEW
Renaming layers
Give names to layers so that you could easily find the right one when needed.

NEW
Layer icons
To make navigation easier, we added icons for layers.
ENHANCED
Clearing styles for the specific part of text
Before, when clearing styles on texts, the action was applied to the texts throughout the whole project. Now you can do it for a particular piece.


NEW
Context menu
Now you can make use of the new context menu with actions for elements and pages.
NEW
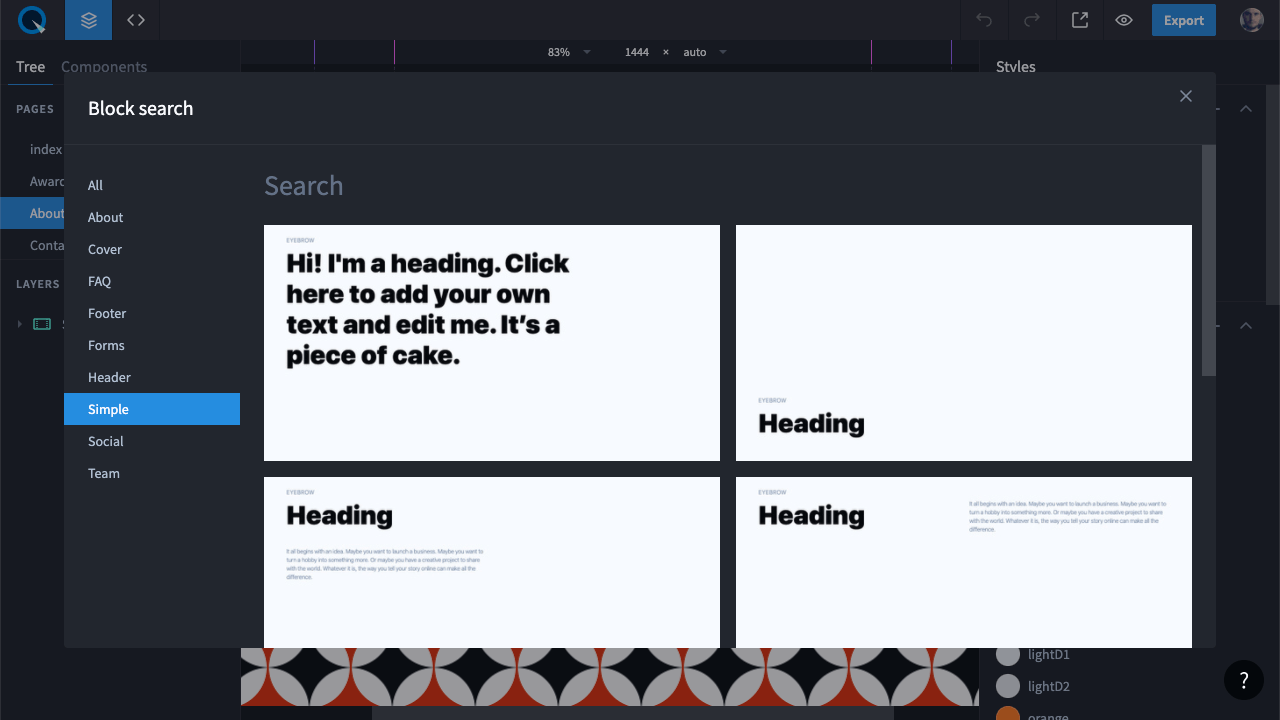
New basic blocks
On top of this, we added new blocks. Find them under the "Simple" category.