Updates
May 2020

NEW
Element resizing with absolute and fixed position
Elements with absolute and fixed position can not only be moved on a page but also resized.

NEW
New props in the Styles panel
→ Text shadow is a shadow for text elements. It consists of four parameters: deviation by X and Y, blurring, and the shadow color. You can set a few shadows.
→ Min width, Max width, Min height, Max height are indispensable assistants in adaptive design, and more. You are sure to know why you may need it. Now, it's available on Quarkly!
→ Overflow X, Overflow Y help your page control the content of the element when the content goes beyond its boundaries. You can set the overflow to or make it visible or hidden. If you set it the “auto” value, the container can display a scrollbar only when the overflow is clipped. So you don’t have a useless scrollbar when your content doesn’t need it.


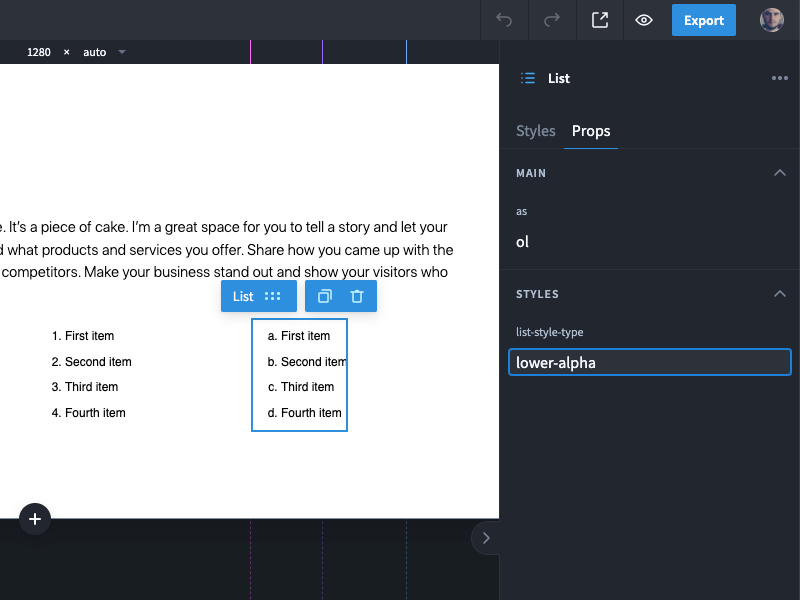
→ List style type is a functional property for the “List” element which allows you to select any kind of numbered or bulleted list.
NEW
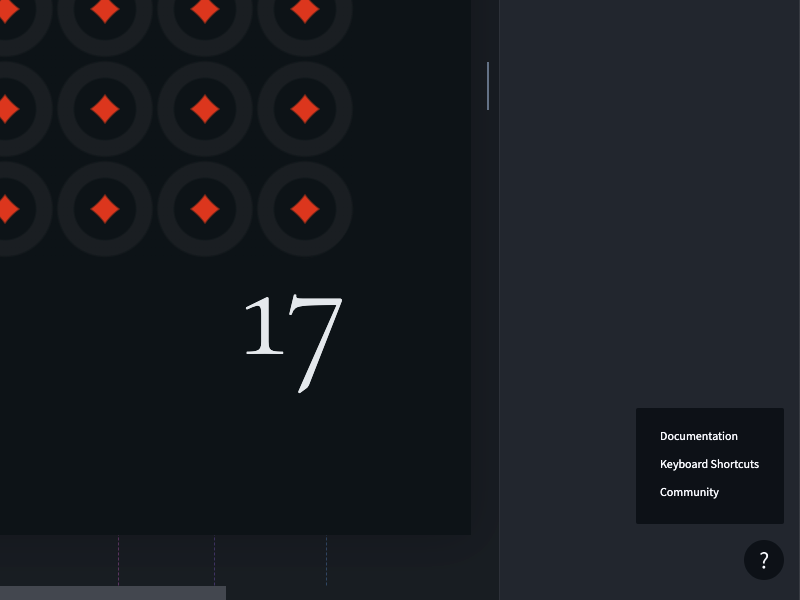
Help button
A button to call a window with links to documentation and other materials.


NEW
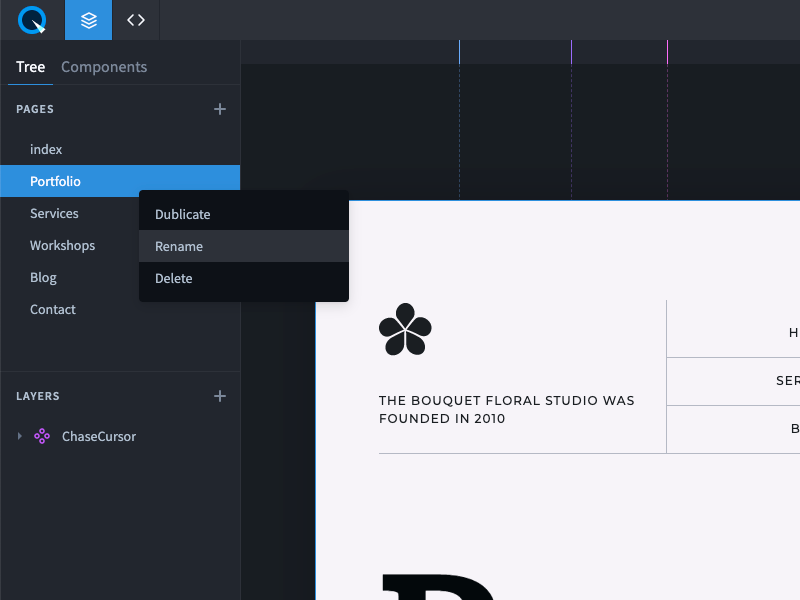
Page renaming
Now, you can rename the pages in the panel. To do it, call the context menu by right-clicking on the page. In the current version, only the page title can be renamed, not its URL. The next step is to add the option for changing the page URL.
ENHANCED
Updated StackItem
StackItem is a child element for Stack. In the updated version, you can set styles not only to StackItem, but also to its internal container — StackItemContent. This allows Stack and StackItem to be a good basis for placing the content.


ENHANCED
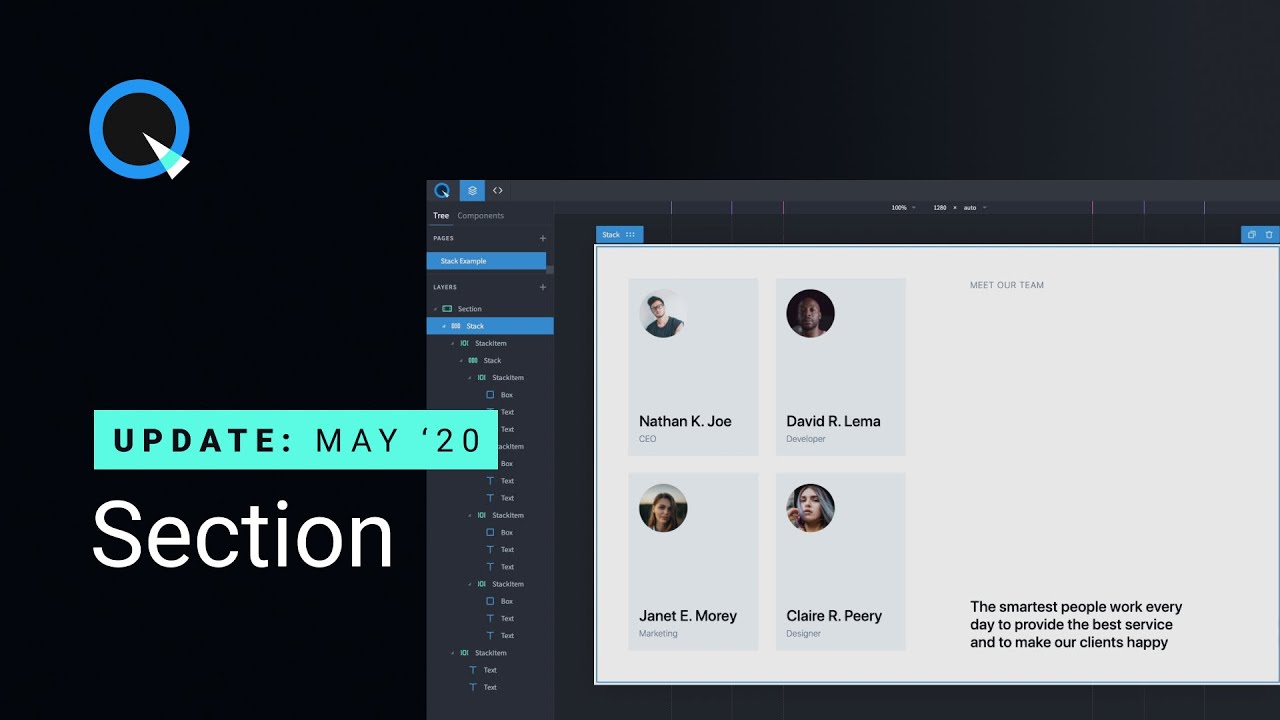
Updated Section
Section is the basis of the blocks. The element allows you to set the max and min width of the area with content. In the updated version, you can set styles for the SectionContent internal container, which lets manage the Section content easily.

