Updates
October and November 2020

NEW
Public beta release
On November 7, we officially released Quarkly to open beta and at the same time launched it on Product Hunt. In addition, our project got good media coverage on a wide range of thematic resources for developers.
Last month in review:
- Became #1 Product of the Day on Product Hunt, far ahead of other participants
- Gained 3,000 new users who created more than 450 repositories with projects

NEW
Dashboard
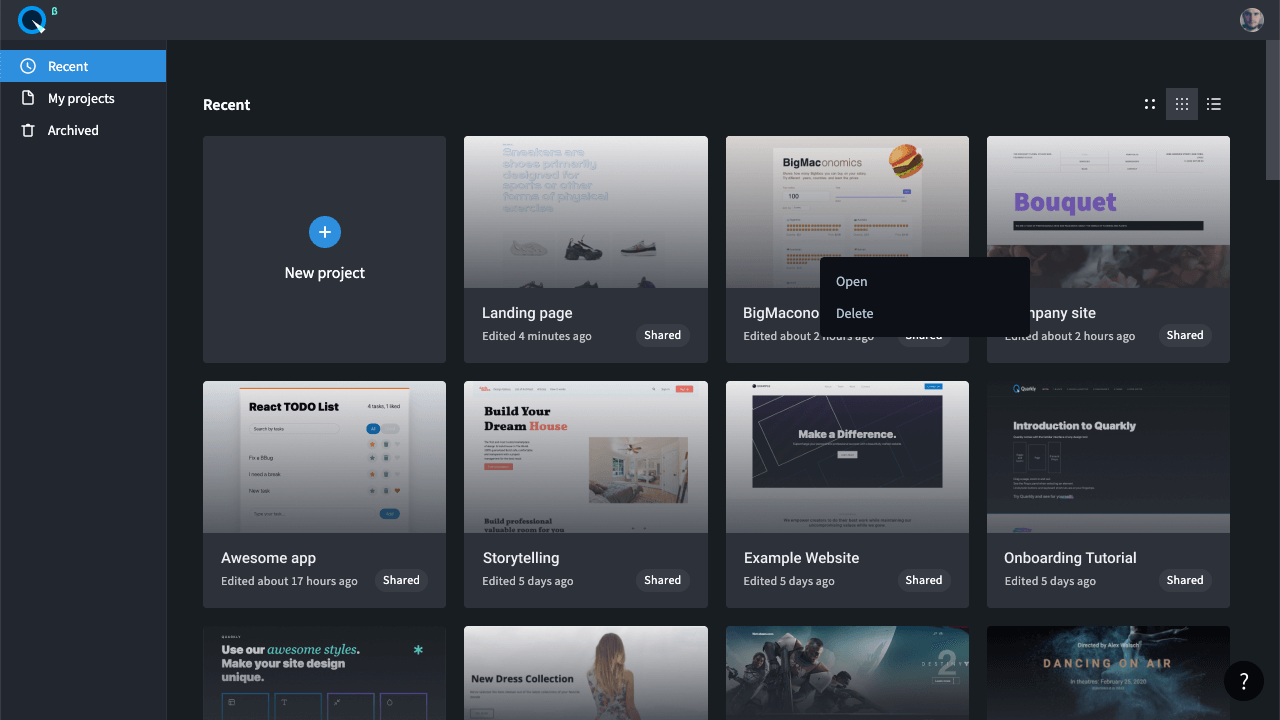
We made it easier to work with projects by integrating a new dashboard where you can see previews of all your projects, share these projects with colleagues, and keep track of when you last worked on a particular project.
NEW
Two default projects
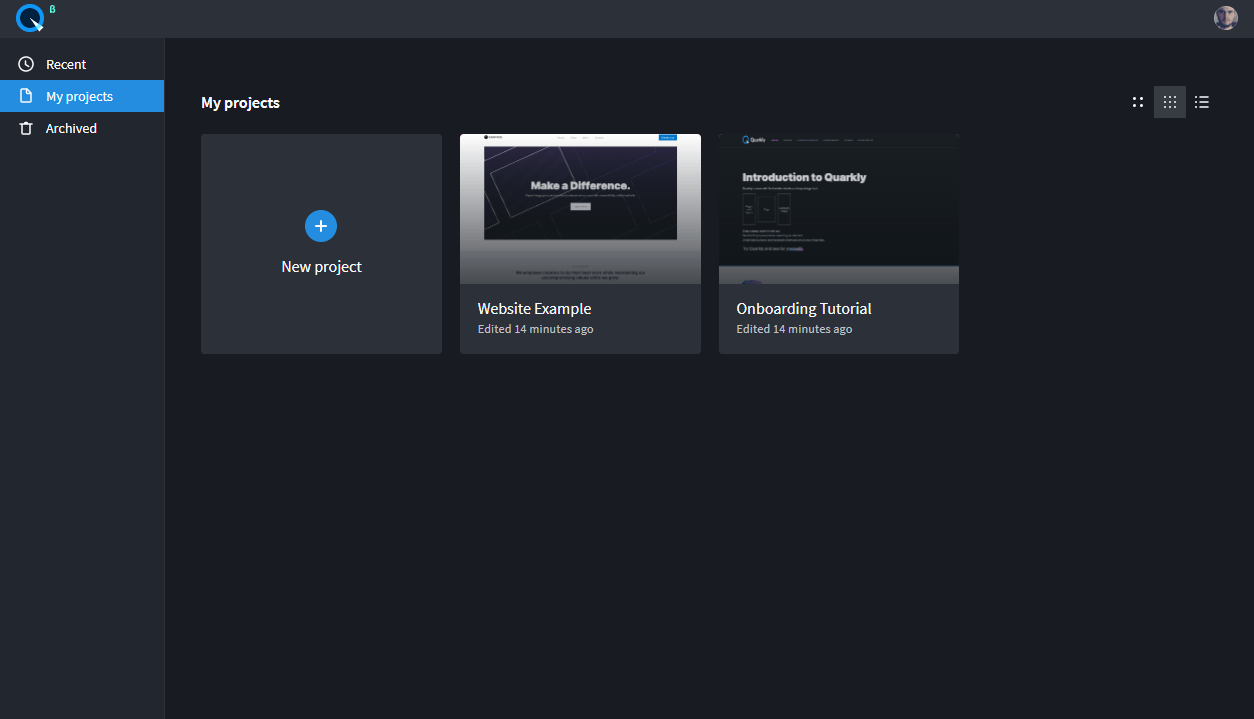
We're starting to work on a set of features to make your experience with Quarkly as intuitive and straightforward as possible. This way, when logging in, new users will see two default projects on the dashboard:
Onboarding tutorial will introduce the basics.
Website Example will demonstrate the structure of the project.
Onboarding tutorial will introduce the basics.
Website Example will demonstrate the structure of the project.


NEW
"Loading" property for Image
In the Image primitive, there's a "Loading" property that improves the page load time. If you set the "lazy" value for the "Loading" property, images on your site will load only when users scroll down to them.

NEW
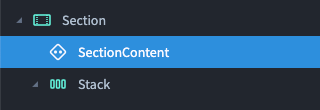
Slot display
Previously, you had to use the mouse to select the child component you needed. So we added an option that lets you easily choose the inner parts of the component on the Layer panel.

NEW
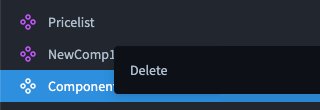
Component removal
You can now remove your components. When a removed component is present on the page, it is marked with an alert message.
FIXED
Component removal
- In the menu, the home page was highlighted regardless of which page was selected Comment typos in the default component
- Builder crashed when properties of several icons were chosen
- Name was considered invalid if a new page was created with the same name
- Builder crashed if names of a component's functional properties were the same as its style names
- In Text, special characters caused an error in the component
- Icons weren't displayed in the published projects
- Builder crashed if you entered any project without being logged in
- Duplicating the home page with the same URL wasn't prohibited
- There were no validation errors for the page URL
- Right panel was automatically closed after entering the URL.
ENHANCED
Enhancements
- Now you can see a full page URL when you edit it
- Indents. A more convenient UI control with the ability to easily clear and edit styles
- Help button now offers video tutorials and a feedback form
- A more user-friendly way to change breakpoints on the individual panel.

