Updates
December 2020 and January 2021

NEW
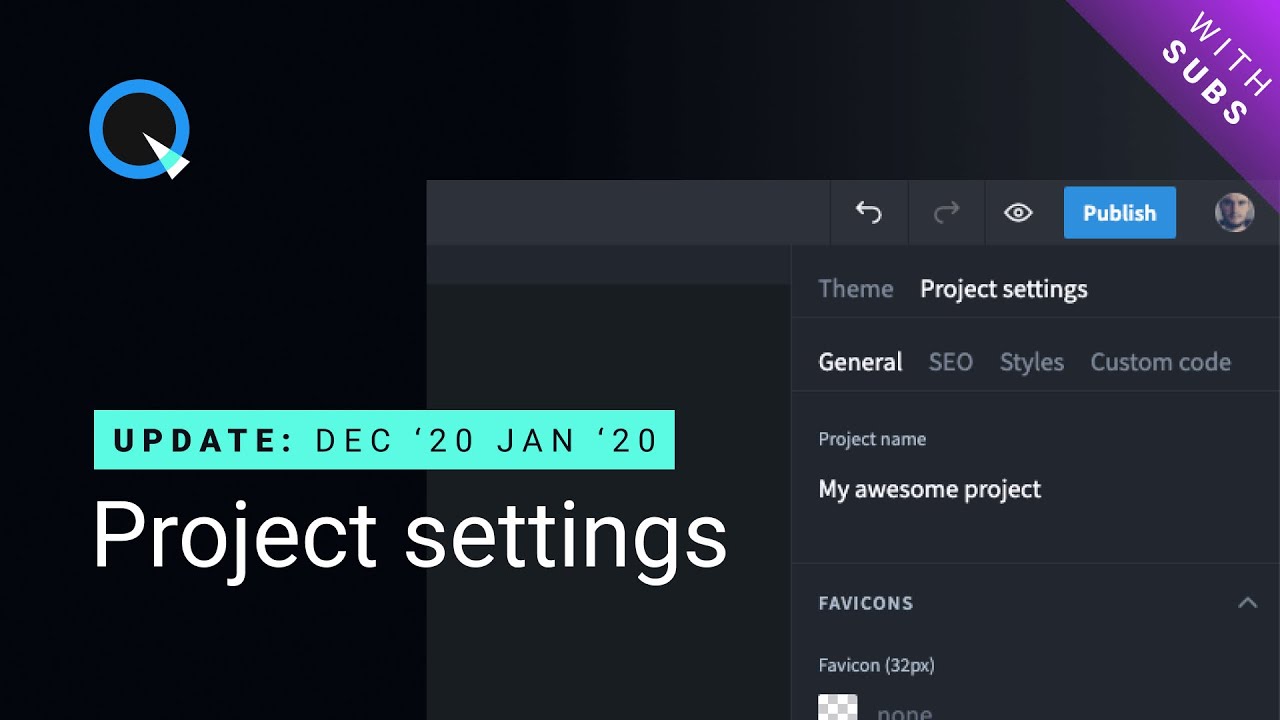
Project settings
Now Quarkly allows you to configure SEO settings, favicon icons and page styles common for all pages. If you need custom page settings, you can configure them manually (go to the Context Menu of the page > Settings tab).

NEW
Tags inside <head> and <body>
We added the opportunity to add your custom code to the whole project and to individual pages. Inside <head> you can place the following tags: <script>, <link>, <meta>, <style>
And before the closing </body> tag you can add: <script>, <link>, <style>
NEW
Custom domain name
We added the option to change the technical domain name and connect your personal domain name to the site.


NEW
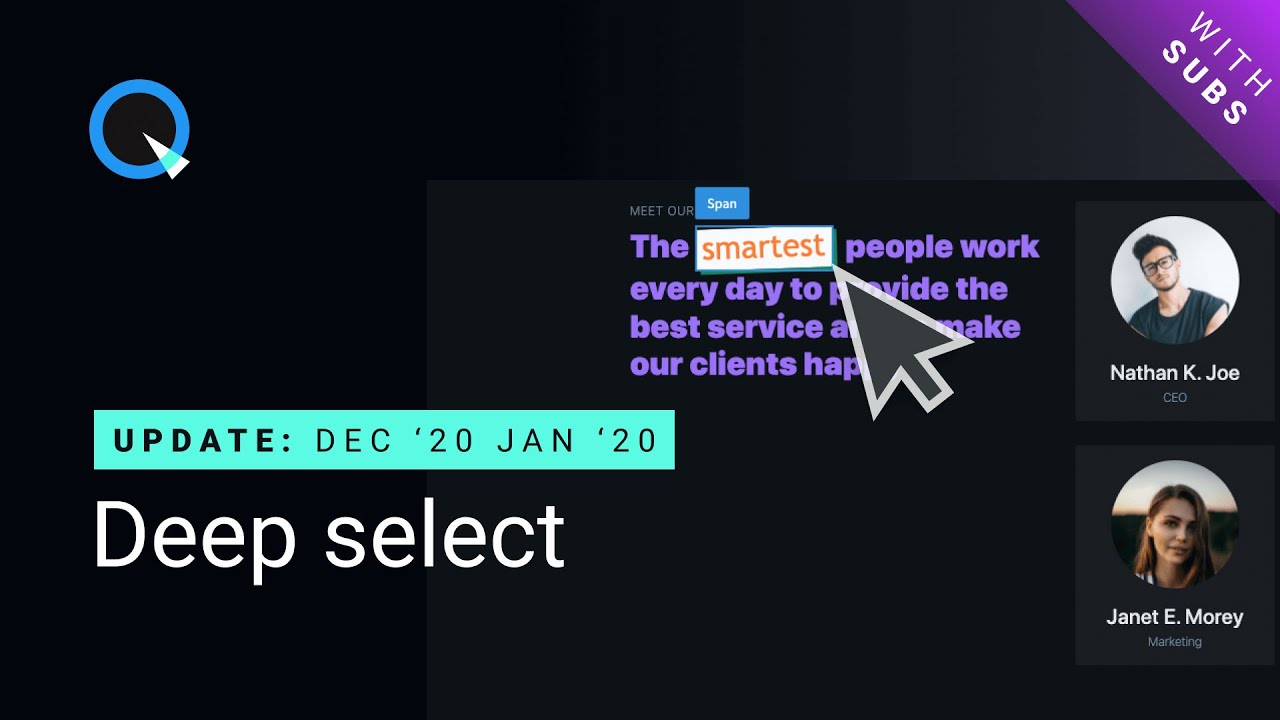
New selection algorithm
We changed the selection algorithm to make it more comfortable. Now with the double click you can go up and down the hierarchy of elements. If you need to get inside the hierarchy, hold down the Ctrl key on Windows and the Cmd key on MacOs.

NEW
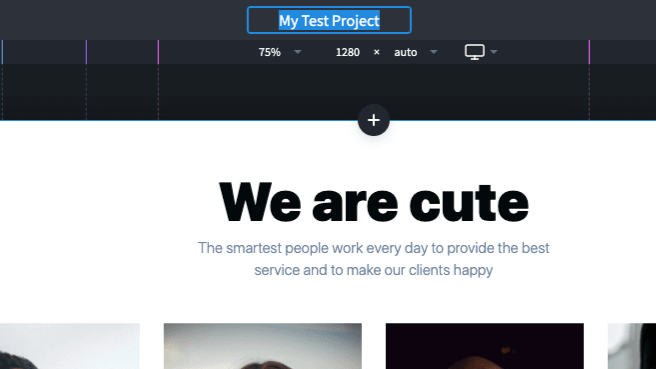
Renaming projects
Now you have an opportunity to change your project name.

NEW
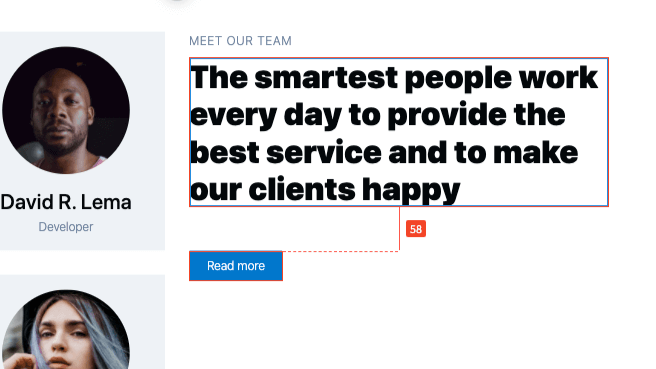
Spacing display
Now you can see and take into account distances between elements. If you choose an element, hold down the Alt key and after that hover on another element, Quarkly will show you the distance to this element.

ENHANCED
Share
The Share function has been moved to the menu under the project name.

ENHANCED
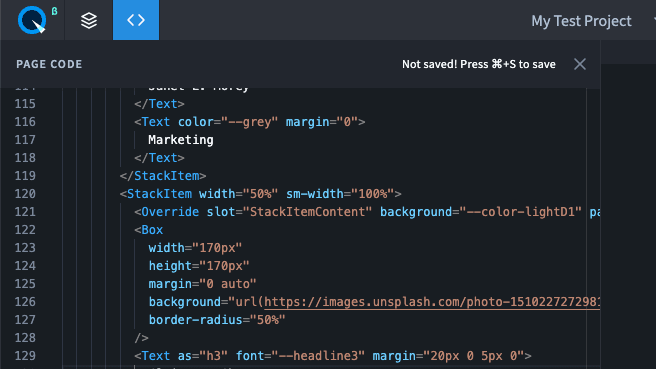
Code Editor
In the code editor, you can see the status whether the code is saved or not.

ENHANCED
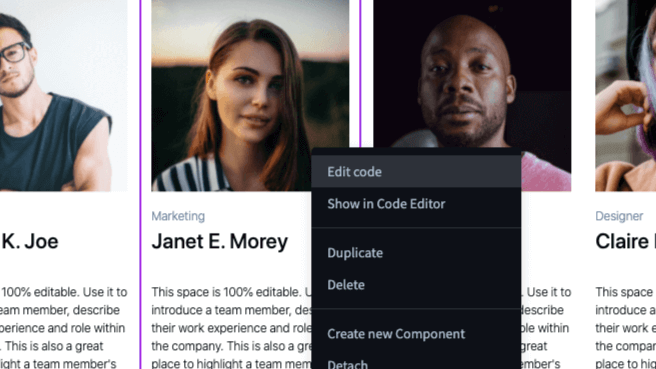
Context Menu
The Context Menu now comes with new items for elements, pages, components and variables (right-click).
FIXED
Bug fixes
- Fixed the bug when the home page was always selected
- Fixed the typos in the comments of default components
- Fixed the bug when the builder crashed once the props for several icons were chosen
- Fixed the bug with renaming the page (when the name was already in use)
- Fixed the bug with opening properties in the code component.
ENHANCED
Other
- The right panel now keeps its state when the tabs are open or closed.
- Improved NPM requests.

