Updates
July — August 2023
NEW
Responsive images optimization
Prior to this feature, the labor-intensive task of manually resizing images for different devices was necessary to achieve faster load times and better PageSpeed Insights scores. This meant creating various versions of each image, which was not only time-consuming but also far from efficient.
Our new in-flight image optimization feature is designed to save you time and hassle. While export Quarkly will automatically generate a srcset tag for every image on the page, making multiple versions of that image available. All the scaling work is performed by our CDN when your page finally loads, so your users get the best version for their device without you having to lift a finger.
If you’re a fan of hands-on customization, rest assured — our new feature plays well with manual settings. You can still manually specify srcset attribute for your images if you wish. And if you ever want to opt-out of this automated optimization without defining own srcset, just check the "Disable optimization" checkbox in the Props panel of Image primitive.
See It to Believe It

Original

Optimized
Can you see the difference? These images are almost identical to the human eye, but the right image is 10x smaller size! Pretty cool, that it also works with images from Unsplash.
And one more thing...

Originally, this GIF image would have consumed a whopping 2.4Mb of your bandwidth. However, thanks to our in-flight optimization, its size has been reduced dramatically to just 400Kb! It's worth noting that GIFs also get the optimization treatment, they are converted into the more efficient animated WebP format during the loading process.
Boring techical details
- Images of svg format will not be converted, that's remain on your side.
- For now this optimization is limited to the Image primitive in the body of the pages. Marketplace components and Code components are not supported, but will definitely be updated in the near future.
- This feature kicks in only after your site is exported. While you're in the builder or preview mode, images will remain in their original forms.
- Images will not be optimized if their src points to an external image (not Unsplash or Quarkly Gallery).
- Images in css backgrounds also excluded from optimization for now.
- Browser support is the same as on all Quarkly sites. For some older browsers that are incompatible with the WebP format, optimization will fallback to JPEG or PNG.
This feature is live and you don't need to do anything to activate it. The next time you export, you will get an optimized version of all the images on your site. If you face any strange behavior in your case - feel free to reach our support team in the chat!
During this beta stage, we're making this feature available to all users. Down the line, we may link it to specific tariff plans.


NEW
Adding custom HTML code on pages
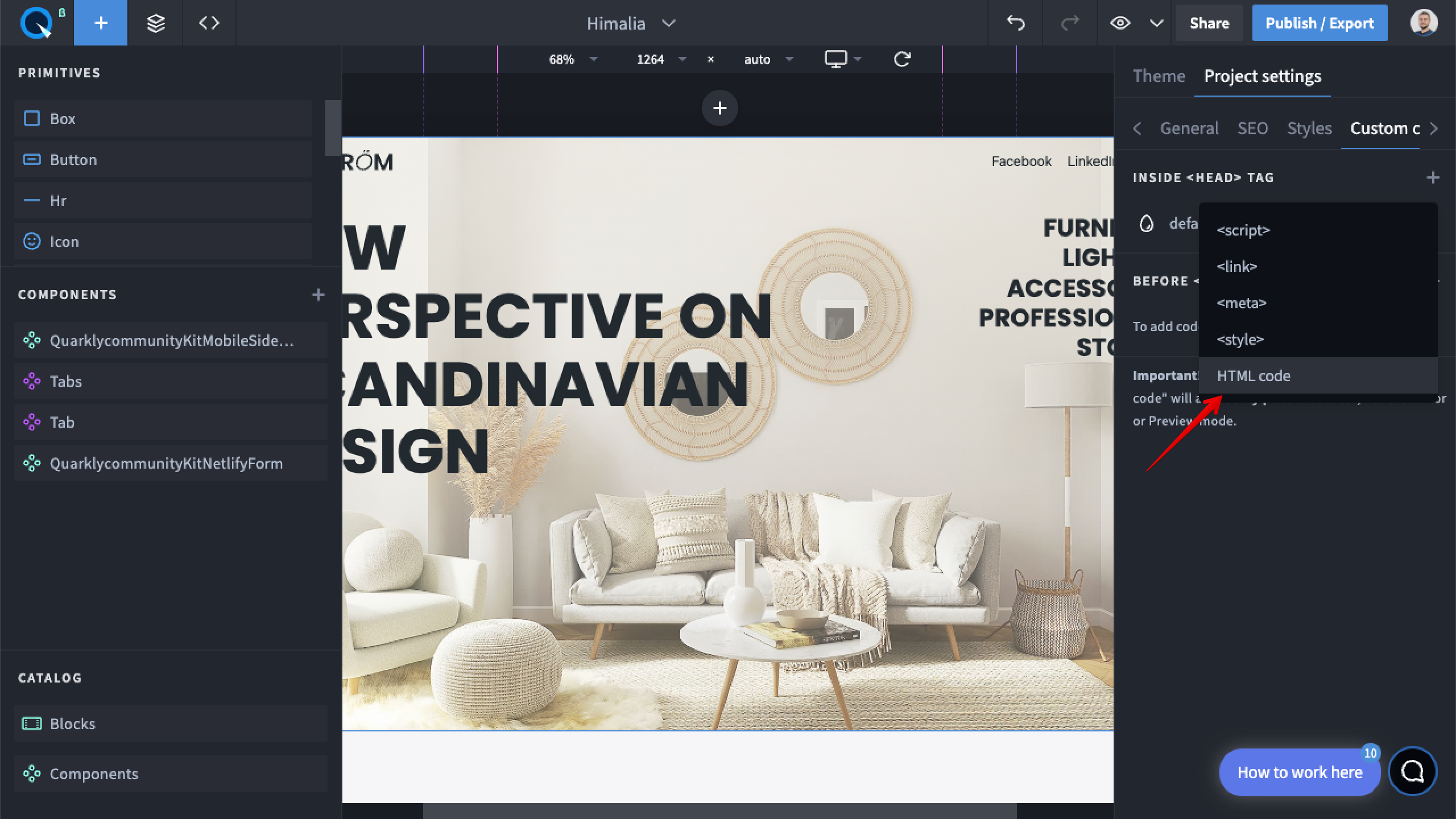
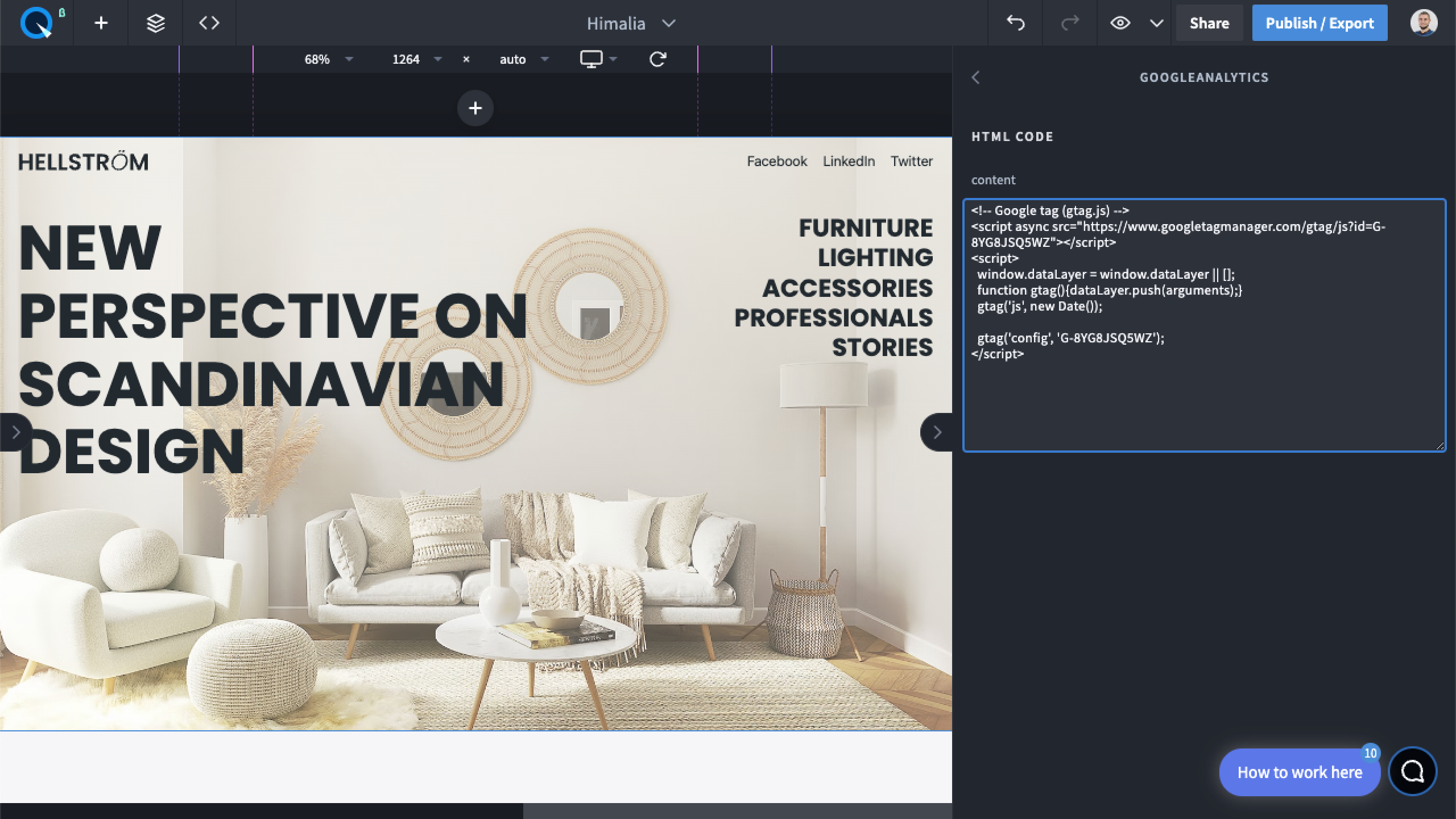
In Quarkly you can add custom <script> <link> <meta> <style> tags with the required data. You can add them to all pages at once (Project Settings) or to specific pages individually (Page Settings). The problem is that it is not quite convenient to fill each field of the tag separately. Besides, sometimes you need to insert several tags at once.
To solve this problem, we have added the ability to insert HTML code at once. It can consist of different tags with their own content.
Please don't forget to leave comments on our Discord.

