Updates
July 2020

NEW
Integration with GitHub
Create a repository on GitHub for your Quarkly project. Make commits with changes to the master branch or a new pull request branch from your GitHub repository.

NEW
Adaptive images
Use srcSet to set specific images for different widths of the viewport and pixel-devices with higher density.
With sizes, you have more opportunities to set up image switching in srcSet in case the image behavior changes at breakpoints.
With sizes, you have more opportunities to set up image switching in srcSet in case the image behavior changes at breakpoints.
NEW
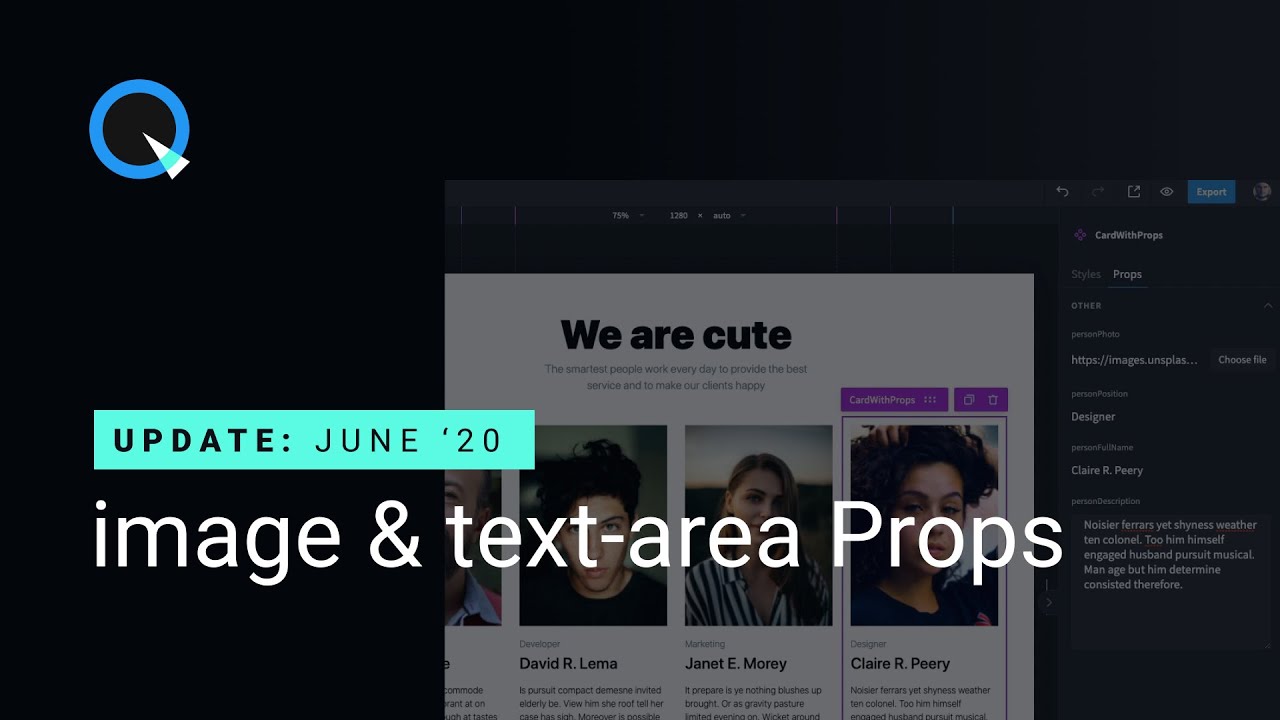
Props for text
We added more opportunities for word breaking, transferring, spacing, and paragraphing.

What can you do with the new props:
- “Overflow wrap” and “Word break” will configure hard line breaks when there are long words in the text or the container is too narrow.
- “White space” adjusts the behavior of characters on a new line, spaces, and tabs, as well as overflow wrap
- “Text indent” adds an indented line to a paragraph
- “Text overflow” displays an ellipsis instead of the hidden overflow content
- “Hyphens” specifies how words should be hyphenated when the text wraps across multiple lines

NEW
Atomize
We updated the repository and made a page for our library to create atomic React components.
Features:
- Create components that support atomic CSS and themes
- Set styles for specific media breakpoints
- Use variables from the theme in composite CSS properties
- Support for hover and any other pseudo-classes
- Short aliases for each property
NEW
Molecules
It’s a library of UI components used in Quarkly and designed in Storybook.
molecules.quarkly.iogithub.com/quarkly/molecules